기본 계산 필드
1. 배송 지연 여부 (숫자 플래그)
- 용도: 지연률 계산, 지연 수량 집계
2. 날씨별 지연률
/ COUNT([order_item_id])
- 용도: 날씨 조건별 지연률 분석
3. 비 또는 눈일 때 배송 상태
- 용도: 궂은 날씨일 때의 배송 결과만 필터링
4. 날씨 + 배송상태 조합 필드
- 용도: 교차표, 트리맵, 바 차트용 카테고리 생성
예시:
- "Rain | 지연"
- "Clear | 정시"
KPI 지표별 조건부 필드
5. SPI Score (비 오는 날만)
6. 평균 배송일 (맑은 날만)
- 용도: 날씨 조건별 KPI 분석에 사용
- 집계 함수 AVG()로 평균 분석
날씨별 분석 필드
7. 날씨별 전체 배송 건수
8. 날씨별 반품률
/ COUNT([order_item_id])
고급 분류: 날씨 위험 수준 분류
ELSEIF [condition] IN ("Rain", "Clouds") THEN "주의"
ELSE "양호"
END
- 용도: 색상 구분, 위험도 필터, KPI 위험 단계 시각화
시각화 추천 구조
| 날씨별 지연률 비교 | 막대그래프 | 날씨에 따라 배송 성과 차이 |
| 날씨와 배송 상태 교차 분석 | 교차표, 히트맵 | 어떤 날씨에 어떤 상태가 많은지 |
| 날씨별 KPI 카드 | 카드 시각화 | SPI, 지연률, 반품률 등 비교 |
| 날씨 위험도 분류 | 색상 조건부 서식 | 위험 날씨 필터링 또는 강조 |
1. 센터 위치 맵 구현
- 데이터 연결 및 준비
- Tableau에서 첨부한 .twbx 파일을 열어 데이터 소스를 확인합니다.
- 센터의 위치를 나타내는 필드(예: 주소, 도시, 위도/경도 등)가 있는지 확인하고, Tableau가 이를 지리적 역할(Geo Role)로 인식하는지 점검합니다.
- 지도 워크시트 생성
- 새로운 워크시트를 생성하고, 지리적 필드(예: Latitude와 Longitude 또는 주소)를 행/열 선반에 끌어다 놓습니다.
- Tableau가 자동으로 지도 뷰로 전환되면, 센터별 위치에 점 마크가 나타납니다.
- 세부 조정
- 마크 카드에서 점의 크기, 색상, 레이블 등을 조정하여 시각적 효과를 극대화합니다.
- 필요시 ‘세부’나 ‘툴팁’ 옵션에 센터명이나 추가 정보를 추가하여 사용자 인터랙션을 높입니다.
2. 날씨 정보 맵 구현
- 날씨 데이터 확보 및 결합
- 각 센터의 위치에 맞는 최신 날씨 정보를 확보합니다.
- 외부 API(예: OpenWeatherMap)나 이미 결합된 데이터를 활용할 수 있습니다.
- 공통 식별자(예: 센터 ID, 도시명 등)를 기준으로 날씨 데이터와 센터 데이터를 조인합니다.
- 각 센터의 위치에 맞는 최신 날씨 정보를 확보합니다.
- 사용자 지정 형상(아이콘) 적용
- 날씨 상태(맑음, 흐림, 비 등)를 표현할 아이콘 파일들을 준비합니다.
- Tableau에 해당 사용자 지정 형상들을 불러오려면, 마크 카드에서 "모양" 옵션을 선택한 후 **"형상 폴더 열기"**를 통해 아이콘을 추가합니다.
- 맵에 날씨 정보 표시
- 기존 센터 위치 맵 워크시트에 ‘날씨 상태’ 필드를 마크 카드의 ‘모양’에 드래그하여, 각 센터에 맞는 날씨 아이콘이 표시되도록 설정합니다.
- 도구 설명(Tooltip)에 온도, 습도 등 추가 정보를 포함시켜 사용자가 마우스를 올렸을 때 상세 정보를 확인할 수 있도록 구성합니다.
3. 구글지도 경로 맵 구현
- 매개 변수 및 필터 설정
- 센터(출발지)와 배송 도착지(도착지)를 선택할 수 있도록 두 개의 매개 변수 또는 필터를 생성합니다.
- 예를 들어, 드롭다운 메뉴를 활용해 사용자가 원하는 센터와 배송지를 선택할 수 있도록 합니다.
- 계산된 필드로 구글 지도 URL 생성
- 선택된 센터와 배송지 주소를 기반으로 구글 지도의 자동차 경로 URL을 만드는 계산된 필드를 만듭니다.
- 예시 계산식:
-
diff복사"https://www.google.com/maps/dir/?api=1&origin=" + [센터 주소] + "&destination=" + [배송 도착지 주소] + "&travelmode=driving"
- 이 계산된 URL은 선택된 출발지와 도착지를 반영하여 동적으로 생성됩니다.
- URL 액션 또는 웹 페이지 객체 활용
- URL 액션:
- 대시보드에 URL 액션을 추가하여, 특정 영역(또는 버튼)을 클릭하면 위 계산된 URL이 새 창에서 열리도록 설정합니다.
- 웹 페이지 객체:
- 대시보드에 웹 페이지 객체를 삽입해 계산된 URL을 표시할 수도 있습니다.
- 이 경우, 사용자가 센터와 배송지를 선택하면 웹 페이지 객체 내에서 구글지도 경로와 예상 소요 시간을 확인할 수 있습니다.
- URL 액션:
- 테스트 및 최종 조정
- 센터와 배송지를 선택 후, 생성된 구글 지도 링크가 올바른 경로 및 예상 소요 시간을 표시하는지 테스트합니다.
- 필요에 따라 URL 형식을 조정하거나 도구 설명 등을 추가하여 사용자 편의성을 높입니다.
이와 같이 각 단계별로 Tableau의 기능(데이터 연결, 지리적 역할 설정, 계산된 필드, 사용자 지정 형상, URL 액션 등)을 활용하면
- 센터 위치 맵, 2) 날씨 정보가 포함된 맵, 3) 구글지도 경로를 표시하는 대시보드를 구현할 수 있다.
태블로 목표 기능 수정
- 센터의 위치를 지도에 표시하는 기본 맵
- 지점 위치에 실시간 날씨를 나타내는 날씨 맵
- 센터와 배송도착지를 선택하면 구글 지도에 자동차 경로와 시간을 보여주는 맵
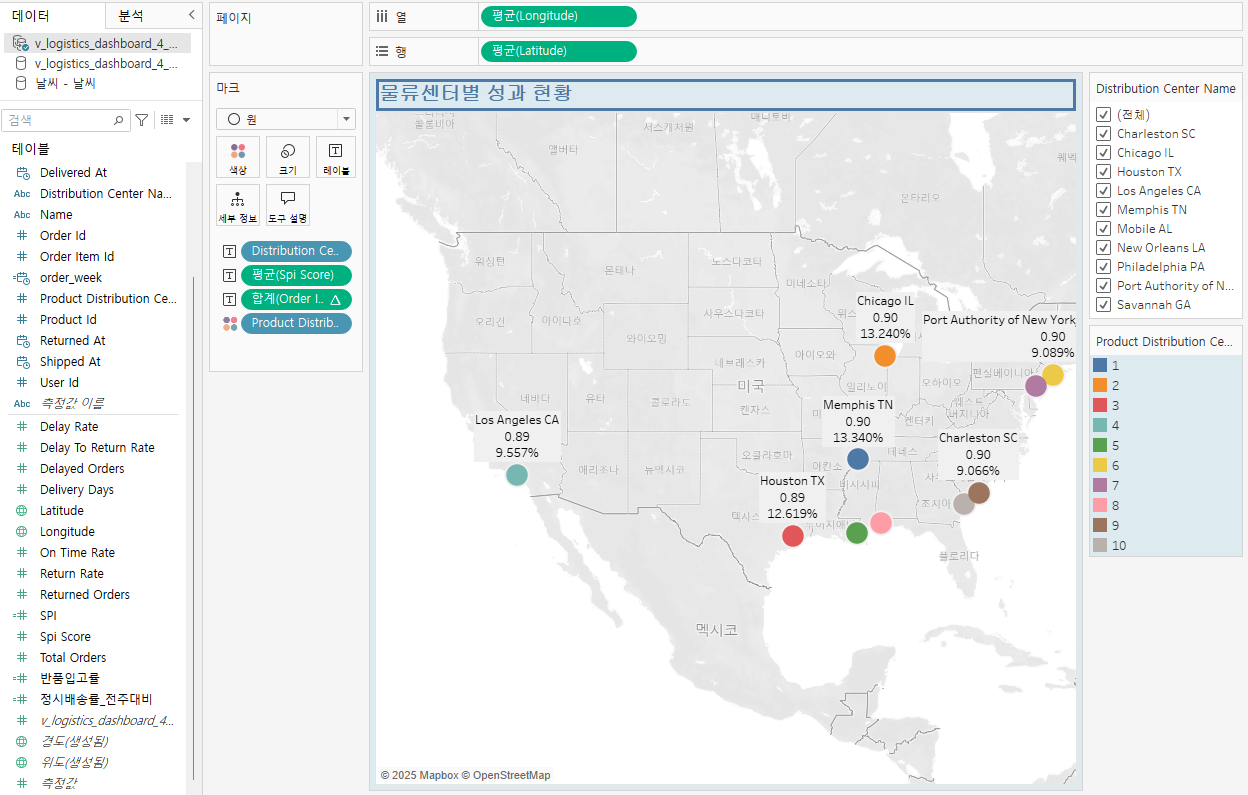
1번: 센터 위치를 지도에 표시하는 기본 맵
전제: 데이터셋에 위도(latitude)와 경도(longitude) 또는 주소 정보가 있어야 합니다.
구현 순서:
- 데이터 연결 확인
- .twbx 파일 열기 → 데이터 소스 시트에서 센터 위치 관련 컬럼 확인 (예: 주소, 위도, 경도)
- 새 시트 생성
- 새 시트 클릭 → "위도", "경도"를 각각 행과 열에 드래그
- 맵으로 전환
- 자동으로 맵으로 변환됨 (안 될 경우 "맵"으로 마크 타입 수동 변경)
- 센터 구분 컬러 추가
- 센터 이름이나 코드 등을 '색상' 마크 카드에 추가
- 툴팁 설정
- 마우스오버 시 센터 정보가 나오도록 툴팁 편집
- 대시보드로 이동
- 위 시트를 대시보드에 끌어와서 배치
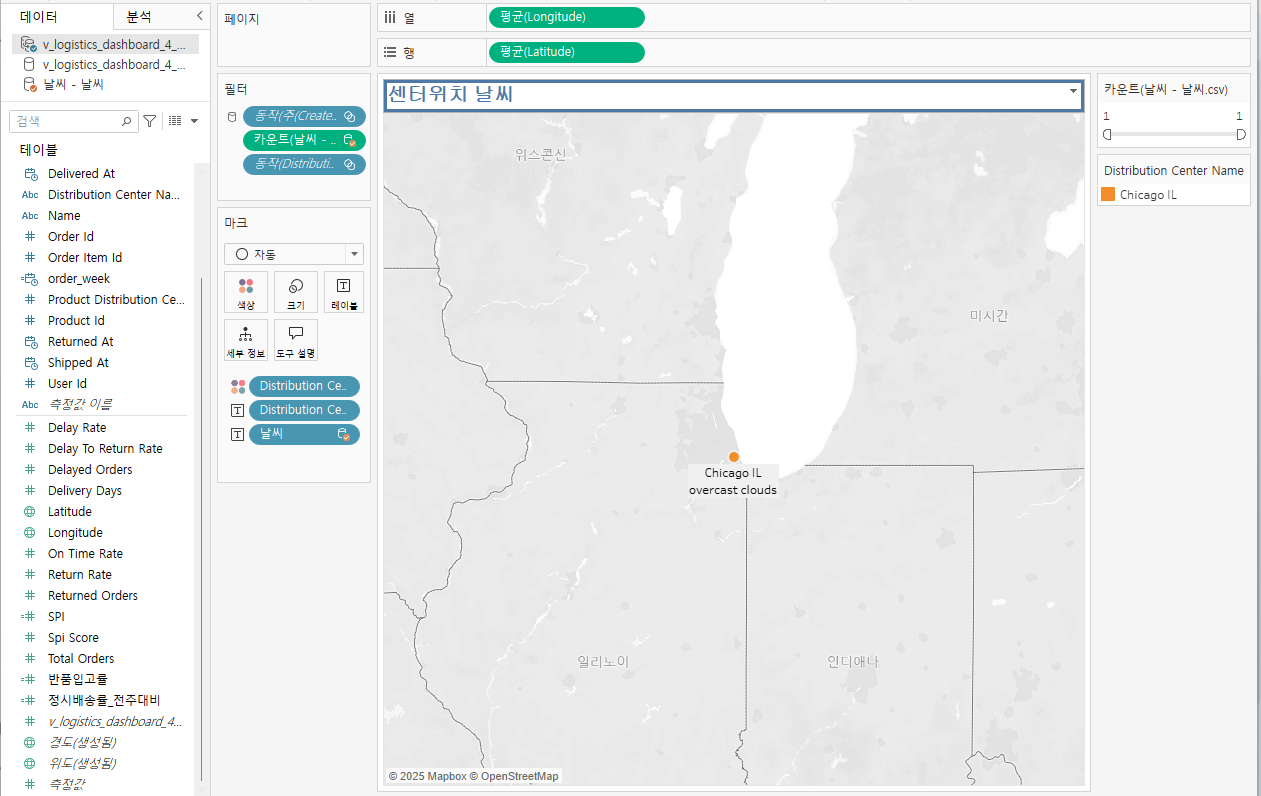
2번: 지점에 실시간 날씨 표시하는 날씨 맵
전제: 지점 위도/경도 데이터 + 외부 날씨 API 연동 필요
구현 순서:
- 좌표 정보 확인
- 지점별 위도/경도 필드 확인
- OpenWeatherMap API 준비
- https://openweathermap.org/ 에서 API Key 발급
- 위치별 위도/경도를 활용하여 실시간 날씨 데이터 가져오기
OpenWeatherMap API 준비API Key 발급
|
- 날씨 정보 가져오기
- Google Sheets 또는 Python 등 외부 툴로 API 호출해서 날씨 데이터(온도, 날씨 상태 등)를 정기적으로 수집
- 수집된 데이터를 CSV나 Google Sheets로 저장
날씨 데이터 수집
외부 툴을 이용해 API 호출
방법 1: Google Sheets 사용 (코딩 없이 가능)
사용 방법
Google Sheets에 지점정보라는 이름의 시트를 만들고 다음 열 구성:
- A열: Distribution Center Name (지점명)
- B열: latitude
- C열: longitude
-
- 새 시트 "날씨"를 만들어 놓기 (자동으로 데이터가 채워짐)
- 스크립트 실행 → 날씨 데이터가 날씨 시트에 자동으로 생성
저장하기- 좌측 상단의 디스크 아이콘(💾) 클릭 → 저장
- 프로젝트 이름은 예: 날씨데이터_자동수집 등으로 설정 가능
스크립트 실행- 상단의 함수 선택 드롭다운에서 getWeatherData가 선택되어 있는지 확인
- 오른쪽의 ▶ 실행 버튼 클릭
권한 요청 승인 (처음 실행 시)- 처음 실행 시 "권한 필요" 알림이 뜨며 Google 계정 권한 요청 창이 뜸
- 자신의 계정 선택 > 고급 > 프로젝트(안전하지 않음) 계속 클릭
- “허용” 클릭하면 실행됨
실행 결과 확인- 다시 스프레드시트로 돌아가서 "날씨" 시트를 열면
- 다음과 같은 정보가 자동으로 채워져 있을 것:
정기적으로 자동 실행하고 싶다면?- Apps Script 편집기에서 왼쪽 시계 아이콘(트리거) 클릭
- 새 트리거 만들기 → getWeatherData 선택
- 실행 주기: 시간 기반 > 매일, 매 1시간, 매 30분 등 선택 아니면 스프레드시트 열릴
- 저장 → 저장할때 구글 계정으로 확인이 필요- 실시간 자동화 끝!
이후 CSV로 저장하고 태블로와 연결필요 - 날씨 시트 선택
- Google Sheets에서 "날씨" 시트를 클릭
- 메뉴에서 [파일] → [다운로드] → [Comma-separated values (.csv, 현재 시트)] 클릭
- 내 컴퓨터에 날씨.csv 파일이 저장됨
- 이 파일을 태블로에서 바로 연결할 수 있음
-
태블로에서 CSV 연결 방법
- 태블로 데스크탑 열기
- [파일] → [데이터 연결] → [텍스트 파일] 선택
- 저장한 날씨.csv 선택
- 시트로 불러오고, 지점명/날씨/온도 등을 필드로 사용 가능
- 이 파일을 태블로에서 바로 연결할 수 있음
- Tableau Desktop 실행
- 기존에 작업하던 .twb 또는 .twbx 파일 열기
- 좌측 상단 메뉴에서
[데이터] > [새 데이터 원본 추가] 클릭 - 연결 창에서 [텍스트 파일] 선택
- 날씨.csv 파일 선택 → 추가됨
옵션 1: 조인 (Join) 방식 – 같은 데이터 원본에서 구성할 수 있을 때- 데이터 원본 탭(Data Source)으로 이동
- 기존 데이터 테이블 옆에 날씨.csv를 끌어와 옆에 놓기
- 조인 조건 설정:
- 지점명 ↔ 지점명 (또는 Distribution Center Name ↔ 날씨.csv의 지점명 필드)
- Join 방식: Inner, Left 등 선택 가능
- 두 테이블이 같은 데이터 원본(예: 둘 다 로컬 파일)이어야 함
- 같은 시트에서 필드들이 한 번에 사용 가능
- 기존 시트에서 기존 데이터 원본이 기본(primary)로 설정되어 있을 것
- 날씨 데이터를 불러온 후,
시트에 사용된 필드 옆에 작은 빨간/주황색 체인 아이콘(🔗) 이 생긴 필드 선택 가능 - 두 데이터의 연결 키 필드(예: 지점명)가 같은 이름이어야 블렌딩됨
- 날씨 필드를 끌어다 쓰면 자동으로 연결됨
성능이 다소 떨어질 수 있음- 이제 날씨 데이터의 온도, 날씨 상태 등 필드를
기존 지점 정보와 함께 시각화에 사용할 수 있음 - 예: 지점별 지도에서
- 온도: 색상
- 날씨 상태: 텍스트(Label)
- Step 4: 시각화에서 필드 사용
- Step 3: 기존 데이터와 CSV를 연결(조인 or 블렌드)
- CSV로 다운로드하거나, Google Sheets를 태블로에 직접 연결하여 시각화함.
-
- 태블로에서 날씨 데이터 연결
- 외부 날씨 파일을 태블로에 추가로 연결
- 지점 ID 또는 위도/경도 기준으로 데이터 결합 (조인 또는 블렌드)
- 날씨 정보 표시
- 원래의 지점 맵 시트에서 '날씨 상태'를 마크에 표시 (예: 텍스트, 색상, 날씨 아이콘 이미지 등)
- 대시보드에 추가
- 이 맵도 대시보드에 배치


- 태블로에서 날씨 데이터 연결
3번: 센터 ↔ 배송도착지 구글 지도 경로 및 시간 표시
→ 수정 : 센터간의 이동으로 (주어진 시간(12시간)내에 하기에는 시간이 촉박함)
전제: 사용자 선택 기반으로 Google Maps URL 생성 → 웹 페이지로 호출
구현 순서:
- 출발지, 도착지 설정
- 센터 및 배송지 주소 필드를 각각 준비
- 파라미터로 출발/도착지 선택 만들기
- '출발지'와 '도착지' 선택용 파라미터 2개 생성
- 각 파라미터에 주소(또는 지점 이름)를 넣음
- Google Maps Directions URL 생성 필드 만들기
"https://www.google.com/maps/dir/?api=1&origin=" + [출발지 파라미터] + "&destination=" + [도착지 파라미터] + "&travelmode=driving"
- plaintext
- 웹 페이지로 출력
- 새 시트 → “웹 페이지” 객체 선택 → 위 URL 필드를 웹 링크로 넣기
- 이 시트를 대시보드에 드래그해서 추가
- 파라미터 컨트롤 추가
- 사용자 선택 가능하도록 대시보드에 파라미터 컨트롤을 배치
대시보드 완성 구상
- 대시보드 레이아웃:
- 왼쪽: 센터 맵
- 오른쪽: 날씨 맵
- 아래: 구글 지도맵
- 사용자 흐름 UX 고려:
- 지점 선택 시 상호작용 설정 (Filter Action or URL Action)
- 자동 새로고침은 어려우므로 API 데이터는 주기적으로 갱신 필요
다시 구상
1. 센터 위치 데이터 준비
우선 태블로에서 사용할 센터 목록과 위도/경도 데이터가 있어야 합니다.
예시 데이터 형식 (CSV 또는 Excel 가능):
| Center A (New York) | 40.7128 | -74.0060 |
| Center B (Chicago) | 41.8781 | -87.6298 |
| Center C (Dallas) | 32.7767 | -96.7970 |
| ... | ... | ... |
2. 태블로에서 데이터 불러오기
- 태블로에서 위 센터 데이터를 연결합니다.
- 시트에 latitude, longitude를 끌어와 지도 시각화를 만들어놓습니다 (선택).
3. 출발지/도착지 파라미터 만들기
태블로에서 두 개의 파라미터를 생성합니다.
출발지 파라미터 만들기
- 메뉴: [데이터] > [파라미터 만들기]
- 이름: 출발센터
- 데이터 형식: 문자열
- 허용 값: 리스트
→ 센터명 10개를 직접 입력 (예: Center A, Center B...)
도착지 파라미터 만들기
- 이름: 도착센터
- 설정은 동일하게
4. 센터명 → 위도/경도 변환 계산 필드 만들기
Google Maps 경로 URL을 만들기 위해,
센터명을 위도/경도로 매핑하는 계산 필드 2개를 만들어야 합니다.
출발지 좌표 (계산된 필드)
이름: 출발지좌표
도착지 좌표 (계산된 필드)
이름: 도착지좌표
5. Google Maps 경로 URL 필드 생성
계산된 필드 생성 → 이름: Google Maps URL
+ [출발센터]
+ "&destination="
+ [도착센터]
+ "&travelmode=driving"
6. 이 URL을 웹 페이지에 연결하기
1. 대시보드 열기 오른쪽에서 "웹 페이지" 객체를 드래그하여 배치
설정창이 뜨면 → 아래처럼 선택
- [필드에서 URL 가져오기] 체크
- 드롭다운에서 → 방금 만든 [Google Maps URL] 필드 선택
이제 출발센터와 도착센터를 선택하면,
→ Google Maps 경로 URL이 자동으로 만들어지고
→ 대시보드 내 웹 페이지 영역에 경로 + 소요 시간이 표시됩니다.
- 2. 오른쪽에서 "웹 페이지" 객체를 드래그하여 배치
7. 파라미터 컨트롤 추가
대시보드에 다음을 끌어다 배치:
- 출발센터 파라미터 컨트롤
- 도착센터 파라미터 컨트롤
사용자가 두 센터를 선택하면,
Google Maps 웹 페이지가 자동으로 해당 경로와 소요 시간 표시
8. 테스트 및 적용
- 출발지: Center A
- 도착지: Center B
→ 구글맵에 경로 + 소요 시간 표시됨
안되서 구글맵 연동 태블로 다시 시도 아무래도 구글맵지도 처럼 주어진 물류센터의 위치를 태블로에서 선택하면 자동으로 출발과 도착으로 구글맵지도 연동은 생각처럼 쉽게 되지는 않아서 아래방법으로 시도
방법: URL 수식 직접 입력 + 삽입 ▼로 파라미터 넣기
1. 대시보드에서 웹 페이지 객체 추가
- 대시보드에 웹 페이지(Web Page) 객체를 드래그하여 배치
2. URL 편집창에서 수식 직접 작성
URL 입력창에 다음과 같이 입력합니다:
→ 여기서 마우스를 URL 입력창에 그대로 둔 상태에서
3. 오른쪽의 [삽입 ▼] 버튼 클릭
- [출발센터] 매개변수 선택 → 입력창에 자동으로 삽입됨
- 이어서 &destination= 붙이고
- 다시 [삽입 ▼] → [도착센터] 매개변수 선택
최종 URL 입력 형태 예시:
※ <출발센터>, <도착센터>는 삽입 메뉴에서 선택된 매개변수로 실제 태블로 내부적으로는 [출발센터], [도착센터] 형태
전제 조건
- [출발센터]와 [도착센터]는 반드시 전체 주소 문자열 또는 위도,경도 문자열이어야 합니다.
'데이터 분석가:Applied Data Analytics' 카테고리의 다른 글
| 보고서 vs 대시보드 (0) | 2025.03.31 |
|---|---|
| Main Quest06_Project_Tableau 태블로 시각화 6-6 (1) | 2025.03.30 |
| Main Quest06_Project_Tableau 태블로 시각화 6-4 (0) | 2025.03.30 |
| Main Quest06_Project_Tableau 태블로 시각화 6-3 (0) | 2025.03.30 |
| Main Quest06_Project_Tableau 태블로 시각화 6-2 (0) | 2025.03.30 |